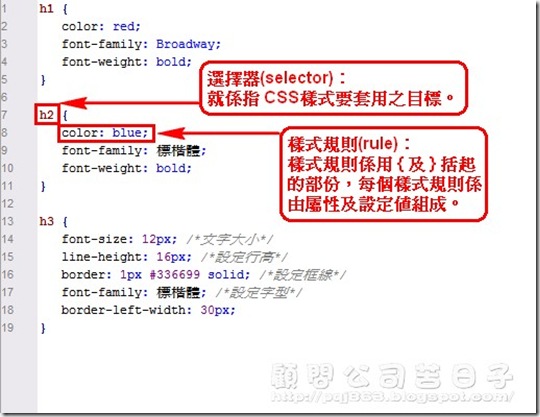
利用HTML標記(如<h1>、<h2>或<font>等標記)做為選擇器(selector),再利用『連結外部樣式檔』與『內嵌宣告』之方式(詳細介紹請詳網頁教學:如何用套用CSS樣式表),就可以將HTML程式碼裡中之HTML標記都套用同一種樣式。但是如果希望樣式可以套用到不同之HTML標記,可以利用HTML標記(如<font>標記)的『class』屬性及『id』屬性來達到目的,即利用『.class屬性之設定值』或『#id屬性之設定值』來作為選擇器。【小提示:CSS樣式表係由選擇器(selector)與樣式規則(rules)所組成,示如圖1 ,詳細介紹請詳網頁教學:CSS之基本格式。】

圖1 CSS樣式表係由選擇器(selector)與樣式規則(rules)所組成
一、以『.class屬性之設定值』為選擇器
- 首先要在HTML標記裡加入『class』屬性。在此以<font>標記來說明,其輸入語法如下:
<font class="test1">
【小提示:『class』屬性之設定值是我們自己命名的,盡量不要使用HTML標記名稱作為『class』屬性之設定值,以免混淆。】 - 接著只要在CSS樣式表裡加入以『.class屬性之設定值』為選擇器之樣式規則。其輸入語法如下:
.test1{font-size:16px; color:#FFFFFF; font-weight:bold; }
圖2 以『.class屬性之設定值』為選擇器
圖3 以圖2內容所製作之網頁內容(以瀏覽器執行之結果)
二、以『.id屬性之設定值』為選擇器
- 首先要在HTML標記裡加入『id』屬性。在此以<font>標記來說明,其輸入語法如下:
<font id="test2">
【小提示:『id』屬性之設定值是我們自己命名的,盡量不要使用HTML標記名稱作為『id』屬性之設定值,以免混淆。】 - 接著只要在CSS樣式表裡加入以『#id屬性之設定值』為選擇器之樣式規則。其輸入語法如下:
#test2{font-size:16px; color:#FFFFFF; font-weight:bold; }
三、只在指定之HTML標記上套用CSS樣式表
當你設定了利用『.class屬性之設定值』或『#id屬性之設定值』來作為選擇器之CSS樣式,只要在欲套用之HTML標記中加入『class』屬性及『id』屬性,即可套用CSS樣式。如果你只希望在指定之HTML標記上套用CSS樣式,可以在『.class屬性之設定值』或『#id屬性之設定值』前加上指定之HTML標記名稱。其輸入語法如下所示:
font.class屬性之設定值{font-size:16px; color:#FFFFFF; font-weight:bold;}
font.test1{font-size:16px; color:#FFFFFF; font-weight:bold;}
及font#test2{font-size:16px; color:#FFFFFF; font-weight:bold;}

