圖1是CSS樣式表之基本格式。CSS樣式表係由選擇器與樣式規則所組成。
圖1 CSS樣式表之基本格式(CSS樣式檔案名稱為test.css)
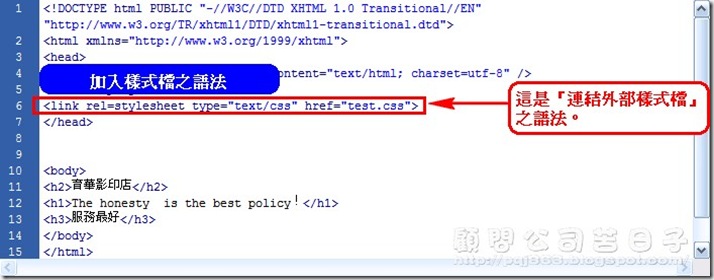
圖2 在網頁內容中套用CSS樣式文件(採用『連結外部樣式檔』之方式)
圖3 依據圖2內容製作之網頁內容(以瀏覽器瀏覽之結果)
一、選擇器(selector)
選擇器係指CSS樣式要套用的目標,套用之目標可以是HTML標記。由圖1之內容來看,<h2>標記就是一個HTML的標記,而在CSS樣式表中,<h2>就是一個選擇器,只要網頁之內容套用了圖1內容之CSS樣式表,網頁內容中所有<h2>標記皆會套用圖1內容之CSS樣式表之內容。
二、樣式規則(rule)
樣式規則係用大括號 { 與 } 括起來之部分,示如圖1。每一樣式規則係由屬性及設定值組成。由圖1之內容來看,<color>就是屬性,而『blue』就是設定質。此外,一個選擇器中可以設定多種不同的規則,各種不同規則間只要以分號(;)分隔就可以。舉例來說,在設定網頁內容中<h2>標記時,除了可設定文字之顏色外,亦可以設定字型(font-family)與字體粗細(font-weight)(示如圖1)。
三、加入註解
為了讓製作之CSS樣式表內容更容易閱讀,以方便之後網頁內容之維護,除了在撰寫CSS樣式表時將樣式規則(rule)分行撰寫,還可以在CSS樣式表內容中加入註解。圖1之內容中,是否可看到「/*文字大小*/」、「/*設定行高*/」等字串,這就是CSS樣式表加入註解之語法,/*與*/間之文件內容,在用瀏覽器瀏覽網頁時並不會顯示。
【小提示:還記得嗎?在HTML之語法裡,註解的輸入語法係將文字寫在<!--與-->之間。】