壹、設定背景顏色
網頁背景配色及圖案之選用,關係著網頁整體之設計感。在CSS樣式表中也有屬性可以用來設定網頁背景及圖片。在CSS語法中,設定背景顏色之屬性為『background-color』屬性,相當於HTML語法中之『bgcolor』屬性,其輸入之語法如下所示:
body { background-color:設定值; }
【小提示:『background-color』屬性之設定值可以用顏色名稱(英文)、HEX碼及RGB碼來設定。】
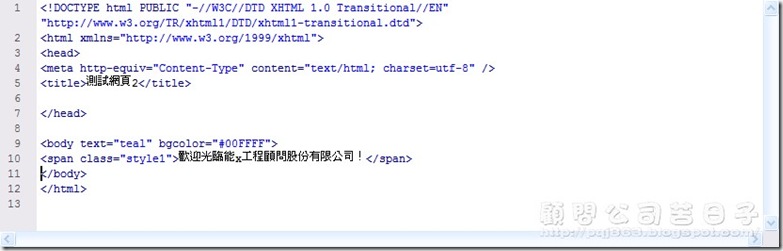
圖1為利用CSS語法設定背景顏色(採用『內嵌宣告』之方式) 之範例,圖2為該範例以瀏覽器執行之結果。由圖1及圖2之內容可發現,:『background-color』屬性不僅只可用於網頁背景顏色之設定,亦可用於表格背景顏色之設定。
圖1 利用CSS語法設定背景顏色(採用『內嵌宣告』之方式)
圖2 以圖1之內容製作之網頁內容(以瀏覽器執行之結果)
貳、設定背景圖案
表1 設定背景圖案之屬性一覽表
| 屬性 | 屬性用途 | 設定值 | 備註 |
| background-image | 設定背景圖案 | url(圖檔相對路徑) | url(images/background.jpg) |
| background-repeat | 設定是否重複顯示背景圖案 | 1.repeat | url(images/background.jpg) |
| background-attachment | 設定背景圖案是否隨網頁捲軸捲動 | 1.fixed(固定) | url(images/background.jpg) |
| background-position | 背景圖案位置 | 1.x% y% | url(images/background.jpg) |
| background | 綜合應用 | 可以設定好所有背景圖案之屬性。 | url(images/background.jpg) |
一、<background-image>屬性
圖3 <background-image>屬性之輸入語法(採用『內嵌宣告』之方式)
圖4 以圖3之內容製作之網頁內容(以瀏覽器執行之結果)
二、<background-repeat>屬性
<background-repeat>屬性之設定值共有以下四種,詳細說明如下:
- repeat:預設值,重複並排顯示,即填滿整個背景或儲存格,示如圖4。
- repeat-x:x軸方向(水平方向)重複顯示,示如圖6。
- repeat-y:y軸方向(垂直方向)重複顯示。
- no-repeat:不重複顯示。
圖5 <background-repeat>屬性之輸入語法
圖6 以圖5之內容製作之網頁內容(以瀏覽器執行之結果)
三、<background-attachment>屬性
四、<background-position>屬性
<background-position>屬性之設定值必須有兩個數值,分別為x軸與y軸之數值,而其輸入之數值可以是座標數值(例如輸入x軸與y軸之座標:20px 50px)或直接輸入位置(例如center right)。其輸入之語法如下:
<style type="text/css">body { background-position:20px 50px } </style>
或是<style type="text/css">body { background-position:20px 50% } </style>
圖7 <background-position>屬性之使用範例(採用『內嵌宣告』之方式)
圖8 以圖7之內容製作之網頁內容(以瀏覽器執行之結果)
五、<background>屬性
使用<background>屬性時,可以一次將背景圖片之屬性設定完成,其輸入語法如下:
<style type="text/css">body { background:url(images/open.jpg) repeat-x fixed 100% 100%; } </style>
【小提示:在設定<background>屬性之設定值時,各個設定值沒有前後順序,只要以空格分開就可以了。】