一個最簡單的html網頁,是由<html>與</html>標記出網頁開始與結束(如圖1),網頁內大致可分為頭(<head>)與身體(<body>)二部分,而<head>與<body>內又有許多具備其他能功能的標記,如<title>、<br>及<hr>等,才能完全構成一個功能完整的網頁。就好像人的身體一樣,除了頭與身體外,還需要脖子連接頭與身體,更需要四肢人才能自由的活動。
圖1 網頁的基本組成(本範例係利用dreamwaver編輯,切換至《程式碼》頁面時之情形)
以圖1的內容為例,逐一說明裡面各相關標記的功能。
一、<head>與</head>標記
<head>與</head>標記內一般係用來放置網頁的相關資訊,例如<title>、<meta>,這些資訊通常不會呈現在網頁內容中。
二、<tilte>與</title>標記
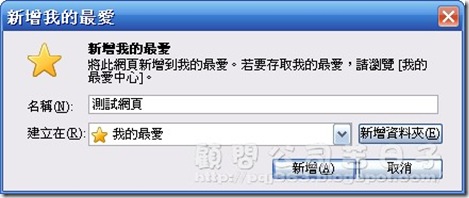
<title>與</title>係用來說明此網頁的標題,此標題會顯示在你使用的瀏覽器標題列上(如圖2)。另外,當別人要將你所製作的網頁儲存為『我的最愛』時,該書籤之預設名稱(如圖3)。
圖2 用瀏覽器觀看依『圖1』內容所製作之網頁
圖3 新增我的最愛時,「名稱」欄位之內容,即為<title>與</title>間之文字
三、<body>與</body>標記
這裡係放置網頁的內容,這些內容將直接呈現在網頁之內容中(如圖2)。