WORD2007教學:將「文字方塊」轉為「圖文框」
網頁教學:利用CSS語法進行網頁內之排版(2)★網頁元件之定位
一、一般定位(圖片、表格、文字等網頁元件之定位)
表1 一般定位方式常用的屬性
| 屬性名稱 | 屬性用途 | 設定值 | 備註 |
| position | 設定網頁元件之位置 | absolute | |
| width | 指定網頁元件之寬度 | width:50px | |
| height | 指定網頁元之高度 | height:50px | |
| left | 指定元件與邊界之距離 | left:50px | 輸入數值庂單位可以是px或pt |
| top | 指定元件與邊界之距離 | top:50px | 輸入數值庂單位可以是px或pt |
| overflow | 設定超出邊界顯示方式 | visible | |
| visibility | 設定是否顯示 | ||
二、圖層定位
網頁教學:利用CSS語法進行網頁內容之排版(1)★邊界、邊框及邊界留白之介紹
壹、邊界
一、設定邊界之屬性介紹
二、<margin>屬性之輸入語法
三、<margin-top>、<margin-right>、<margin-bottom>及<margin-left>屬性
貳、邊框
一、<border-style>屬性
二、<border-width>屬性
三、<border-color>屬性
四、<border>屬性
參、邊界留白
一、設定邊界之屬性介紹
二、<padding>屬性之輸入語法
三、<padding-top>、<padding-right>、<padding-bottom>及<padding-left>屬性
網頁教學:利用CSS語法設定背景顏色及圖案
壹、設定背景顏色
網頁背景配色及圖案之選用,關係著網頁整體之設計感。在CSS樣式表中也有屬性可以用來設定網頁背景及圖片。在CSS語法中,設定背景顏色之屬性為『background-color』屬性,相當於HTML語法中之『bgcolor』屬性,其輸入之語法如下所示:
body { background-color:設定值; }
【小提示:『background-color』屬性之設定值可以用顏色名稱(英文)、HEX碼及RGB碼來設定。】
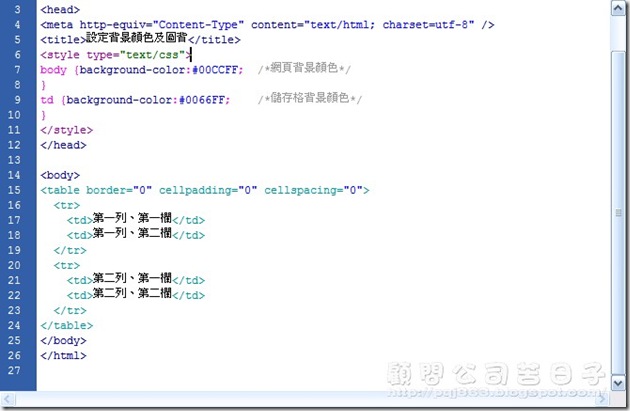
圖1為利用CSS語法設定背景顏色(採用『內嵌宣告』之方式) 之範例,圖2為該範例以瀏覽器執行之結果。由圖1及圖2之內容可發現,:『background-color』屬性不僅只可用於網頁背景顏色之設定,亦可用於表格背景顏色之設定。
圖1 利用CSS語法設定背景顏色(採用『內嵌宣告』之方式)
圖2 以圖1之內容製作之網頁內容(以瀏覽器執行之結果)
貳、設定背景圖案
表1 設定背景圖案之屬性一覽表
| 屬性 | 屬性用途 | 設定值 | 備註 |
| background-image | 設定背景圖案 | url(圖檔相對路徑) | url(images/background.jpg) |
| background-repeat | 設定是否重複顯示背景圖案 | 1.repeat | url(images/background.jpg) |
| background-attachment | 設定背景圖案是否隨網頁捲軸捲動 | 1.fixed(固定) | url(images/background.jpg) |
| background-position | 背景圖案位置 | 1.x% y% | url(images/background.jpg) |
| background | 綜合應用 | 可以設定好所有背景圖案之屬性。 | url(images/background.jpg) |
一、<background-image>屬性
圖3 <background-image>屬性之輸入語法(採用『內嵌宣告』之方式)
圖4 以圖3之內容製作之網頁內容(以瀏覽器執行之結果)
二、<background-repeat>屬性
<background-repeat>屬性之設定值共有以下四種,詳細說明如下:
- repeat:預設值,重複並排顯示,即填滿整個背景或儲存格,示如圖4。
- repeat-x:x軸方向(水平方向)重複顯示,示如圖6。
- repeat-y:y軸方向(垂直方向)重複顯示。
- no-repeat:不重複顯示。
圖5 <background-repeat>屬性之輸入語法
圖6 以圖5之內容製作之網頁內容(以瀏覽器執行之結果)
三、<background-attachment>屬性
四、<background-position>屬性
<background-position>屬性之設定值必須有兩個數值,分別為x軸與y軸之數值,而其輸入之數值可以是座標數值(例如輸入x軸與y軸之座標:20px 50px)或直接輸入位置(例如center right)。其輸入之語法如下:
<style type="text/css">body { background-position:20px 50px } </style>
或是<style type="text/css">body { background-position:20px 50% } </style>
圖7 <background-position>屬性之使用範例(採用『內嵌宣告』之方式)
圖8 以圖7之內容製作之網頁內容(以瀏覽器執行之結果)
五、<background>屬性
使用<background>屬性時,可以一次將背景圖片之屬性設定完成,其輸入語法如下:
<style type="text/css">body { background:url(images/open.jpg) repeat-x fixed 100% 100%; } </style>
【小提示:在設定<background>屬性之設定值時,各個設定值沒有前後順序,只要以空格分開就可以了。】
網頁教學:利用CSS語法設定文字樣式
壹、文字型式屬性
文字樣式不外乎文字顏色、字型、字體大小、文字特效等,雖然HTML本身有空制文字外觀的標記,不過文字之樣式選擇性較少;而CSS語法提供較多的文字樣式,可以較有彈性地調整網頁內容中之文字外觀。
常用之新字字型屬性示如下表:
表1 常用文字字型屬性一覽表
| 屬性 | 屬性用途 | 設定值 | 備註 |
| color | 設定字體顏色 | 1.顏色名稱(英文) | |
| font-family | 指定字型樣式 | 1.字型名稱(例如"標楷體"、"boardway") | |
| font-size | 設定字體大小 | 1.設定值+百比分(%) | |
| font-style | 設定文字呈現之型式 (普通、斜體) | 1.normal(普通) | |
| font-weight | 設定文字之粗細 (普通、粗體、超粗體及細體) | 1.normal(普通) |
一、<color>屬性
二、<font-family>屬性
三、<font-size>屬性
四、<font-style>屬性
五、<font-weight>屬性
貳、文字效果屬性
在編輯網頁內容時,可能會需要上標字、下標字(例如編輯數學公式、化學反應式或註解時),或是為文字加上底線之類的效果,CSS也有提供類似的屬性。常用之文字效果屬性一覽表如下表所示:
表2 常用文字效果屬性一覽表
| 屬性 | 屬性用途 | 設定值 | 備註 |
| vertical-align | 重垂對齊 | 1.baseline(一般位置) | |
| text-decoration | 增加文字之底線、上方線、刪除線 | 1.none | |
| text-trasform | 轉換字母大小寫 | 1.none |
一、<vertical-align>屬性
二、<text-decoration>屬性
三、<text-trasform>屬性
網頁教學:將CSS樣式套用到不同的HTML標記
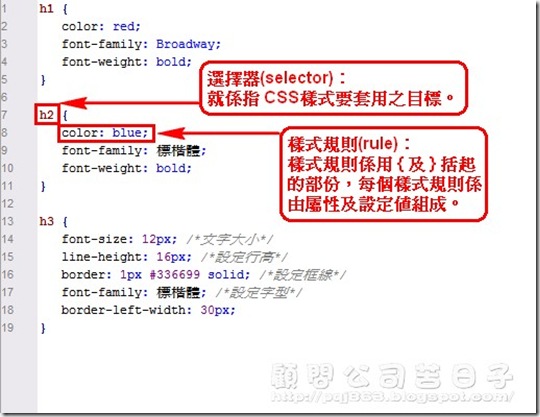
利用HTML標記(如<h1>、<h2>或<font>等標記)做為選擇器(selector),再利用『連結外部樣式檔』與『內嵌宣告』之方式(詳細介紹請詳網頁教學:如何用套用CSS樣式表),就可以將HTML程式碼裡中之HTML標記都套用同一種樣式。但是如果希望樣式可以套用到不同之HTML標記,可以利用HTML標記(如<font>標記)的『class』屬性及『id』屬性來達到目的,即利用『.class屬性之設定值』或『#id屬性之設定值』來作為選擇器。【小提示:CSS樣式表係由選擇器(selector)與樣式規則(rules)所組成,示如圖1 ,詳細介紹請詳網頁教學:CSS之基本格式。】

圖1 CSS樣式表係由選擇器(selector)與樣式規則(rules)所組成
一、以『.class屬性之設定值』為選擇器
- 首先要在HTML標記裡加入『class』屬性。在此以<font>標記來說明,其輸入語法如下:
<font class="test1">
【小提示:『class』屬性之設定值是我們自己命名的,盡量不要使用HTML標記名稱作為『class』屬性之設定值,以免混淆。】 - 接著只要在CSS樣式表裡加入以『.class屬性之設定值』為選擇器之樣式規則。其輸入語法如下:
.test1{font-size:16px; color:#FFFFFF; font-weight:bold; }
圖2 以『.class屬性之設定值』為選擇器
圖3 以圖2內容所製作之網頁內容(以瀏覽器執行之結果)
二、以『.id屬性之設定值』為選擇器
- 首先要在HTML標記裡加入『id』屬性。在此以<font>標記來說明,其輸入語法如下:
<font id="test2">
【小提示:『id』屬性之設定值是我們自己命名的,盡量不要使用HTML標記名稱作為『id』屬性之設定值,以免混淆。】 - 接著只要在CSS樣式表裡加入以『#id屬性之設定值』為選擇器之樣式規則。其輸入語法如下:
#test2{font-size:16px; color:#FFFFFF; font-weight:bold; }
三、只在指定之HTML標記上套用CSS樣式表
當你設定了利用『.class屬性之設定值』或『#id屬性之設定值』來作為選擇器之CSS樣式,只要在欲套用之HTML標記中加入『class』屬性及『id』屬性,即可套用CSS樣式。如果你只希望在指定之HTML標記上套用CSS樣式,可以在『.class屬性之設定值』或『#id屬性之設定值』前加上指定之HTML標記名稱。其輸入語法如下所示:
font.class屬性之設定值{font-size:16px; color:#FFFFFF; font-weight:bold;}
font.test1{font-size:16px; color:#FFFFFF; font-weight:bold;}
及font#test2{font-size:16px; color:#FFFFFF; font-weight:bold;}
網頁教學:如何用套用CSS樣式表
如何將網頁內容套用CSS樣式呢?一般來說有三種方式,包括『連結外部樣式檔』、『內嵌宣告』及『行內宣告』等三種。簡略說明如下:
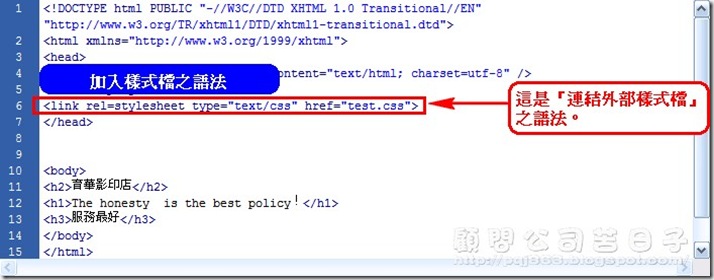
- 第一種是『連結外部樣式檔』:這種方式就是將CSS樣式表儲存成獨立的檔案(*.CSS),然後在網頁程式碼中以連結之方式宣告。以圖1之內容來看,先將CSS樣式表儲存成『test.css』之檔案,然後在網頁程式碼中以連結之方式宣告,其連結之語法如下:
連結外部樣式檔之語法:<link rel=stylesheet type="text/css" href="test.css">
圖1 在網頁程式碼中以連結之方式宣告CSS樣式表
- 第二種是『內嵌宣告』,就係將CSS樣式表放在放在HTML程式碼的標頭(<head>標記)區域,也就是指<head>與</head>標記裡。圖2之內容中,<style type="text/css">與</style>標記係用來宣告CSS樣式表,其中『type』屬性是用來通知瀏覽器(IE、FIREFOX)這個宣告係使用CSS樣式。『內嵌宣告』之好處係可以該網頁裡的CSS樣式統一管理,但僅能套用於設定之網頁本身,如果要讓網站裡所有網頁都要使用相同的樣式,就必須要一頁一頁設定,所以碰到網頁頁面很多之網站時,此種作法會讓後續維修很麻煩,所以檔你製作之網站其頁面很多時,可以考慮『連結外部樣式檔』之方式。
圖2 『內嵌宣告』,將CSS樣式表放在放在HTML程式碼的標頭(<head>標記)區域
圖3 以圖2之內容製作之網頁內容(以瀏覽器執行之結果)
- 第三種是『行內宣告』,在HTML標記裡利用『style』屬性宣告CSS語法,並寫明『樣式規則』。此種方法適用在網頁內容中僅有少數HMTL程式碼需要套用CSS樣式。其輸入之語法如下:
<h1 style="font-family:Broadway BT";border:1px #FF00FF solid;">The honesty is the policy!</h1>
圖4為『行內宣告』之範例。由圖4之內容可以看到,其HTML程式碼中有二個<h1>標記,第一個<h1>標記有使用到『style』屬性,『style』屬性係用來宣告CSS樣式表,所以在網頁內容之呈現上,就有二種不同的樣式(示如圖5)。利用此種型式套用CSS樣式表,只對該行之程式碼有效,所以當有許多HTML程式碼都需要套用CSS樣式表時,不僅費時,也會讓網頁之程式碼看起來非常複雜,並且增加日後進行維護作業之困難度。
圖4 『行內宣告』之輸入語法
圖5 以圖4內容製作之網頁內容(以瀏覽器執行之結果)
【小提示:CSS全名為「串接式樣式表」,而且有三種套用之方法,表示是可串接使用的。但如果套用之CSS樣式表之內容有重複『樣式規則』時,優先之順序為『行內宣告』-->『內嵌宣告』-->『連結外部樣式檔』。】
網頁教學:CSS之基本格式
圖1是CSS樣式表之基本格式。CSS樣式表係由選擇器與樣式規則所組成。
圖1 CSS樣式表之基本格式(CSS樣式檔案名稱為test.css)
圖2 在網頁內容中套用CSS樣式文件(採用『連結外部樣式檔』之方式)
圖3 依據圖2內容製作之網頁內容(以瀏覽器瀏覽之結果)
一、選擇器(selector)
選擇器係指CSS樣式要套用的目標,套用之目標可以是HTML標記。由圖1之內容來看,<h2>標記就是一個HTML的標記,而在CSS樣式表中,<h2>就是一個選擇器,只要網頁之內容套用了圖1內容之CSS樣式表,網頁內容中所有<h2>標記皆會套用圖1內容之CSS樣式表之內容。
二、樣式規則(rule)
樣式規則係用大括號 { 與 } 括起來之部分,示如圖1。每一樣式規則係由屬性及設定值組成。由圖1之內容來看,<color>就是屬性,而『blue』就是設定質。此外,一個選擇器中可以設定多種不同的規則,各種不同規則間只要以分號(;)分隔就可以。舉例來說,在設定網頁內容中<h2>標記時,除了可設定文字之顏色外,亦可以設定字型(font-family)與字體粗細(font-weight)(示如圖1)。
三、加入註解
為了讓製作之CSS樣式表內容更容易閱讀,以方便之後網頁內容之維護,除了在撰寫CSS樣式表時將樣式規則(rule)分行撰寫,還可以在CSS樣式表內容中加入註解。圖1之內容中,是否可看到「/*文字大小*/」、「/*設定行高*/」等字串,這就是CSS樣式表加入註解之語法,/*與*/間之文件內容,在用瀏覽器瀏覽網頁時並不會顯示。
【小提示:還記得嗎?在HTML之語法裡,註解的輸入語法係將文字寫在<!--與-->之間。】
網頁教學:<div>標記與<span>標記之介紹
在進行網頁設計時,常會需要將版面中之各種文字、圖片或表格等元件進行對齊,之前很多人係利用建立表格之方式來進行排版。其實除了利用表格來進行對齊外,<div>及<span>標記亦有相同的功能。,<div>及<span>標記之介紹及使用方式說明如下:
一、<div>標記之介紹
<div>標記是動態網頁中重要的標記,它具有群組及圖層的功能,如果再搭配javascript語法或CSS語法,就能讓網頁中之相關組成元件產生移動,甚至能控制元件的顯示與隱藏。
<div>標記係屬於圍堵標記,就是說必須有起始標記(<div>)及結束標記(</div>)。此外,</div>標記後,網頁內容會呈現自動換行之情形,也就是說<div>標記屬於獨立的區塊標記(block-level),它不會與網頁中之其它元件同時顯示在同一行。<div>標記之功能其實有點類似群組,只要放在<div>標記與</div>標記裡的內容(如文字、圖片),皆會被視為同一物件,因為<div>標記有此特性,所以網頁設計時,常被用作對齊之功能。
1. <div>標記之輸入語法
2. <div>標記之屬性介紹
網頁教學:表單之功能介紹及設置
壹、表單的應用
表單主要功能係讓使用者輸入資料之用,聽起會不會覺得一頭霧水呢?舉例來說好了,你平常上網購物、搜尋網頁、投票或是註冊網站會員,皆有使用到表單之功能。以下為一般常見的表單應用:
一、網頁搜尋
二、線上投票
三、線上購物
四、會員註冊
貳、表單之設置
表單元件種類可分為四大類,文字文件、清單元件、核取元件及按鈕元件等。
一、表單之基本架構
由一個簡單且基本的登入畫面來瞭解並解說表單的基本架構。圖1及圖2分別為登入畫面之原始碼及以瀏覽器瀏覽之結果。
圖2 以圖1之內容所製作之網頁(以瀏覽器瀏覽之結果)
二、<form>標記之介紹及其屬性之使用方法
1.<form>標記
<form>標記及</form>標記之功能分別為為宣告表單之開始及結束,各種表單之元件必須放在<form>標記與</form>標記中間,才能被有效執行。關於<form>標記之輸入語法請詳圖1。【小提示:就好像<table>標記與</table>標記一樣,宣告表格之起始及結束之範圍。】
2.<form>標記之屬性介紹及使用方法
<form>標記之屬性包括有<method>、<action>及<entype>,其使用介紹及使用方法彙整如下:
- <method>屬性:<method>屬性係設定傳送資料之方式,其設定值有"post"與"get"二種。
1.method="get"
利用「get」方式傳送資料時,傳送之資料會直接顯示在網址列上,安全性較有疑慮;此外利用「get」方式進行傳送資料,它有字元限值,最多僅可傳送255個字元,適用於資料量較少之表單。
2.method="post"
利用「post」方式傳送資料時,係將資料封裝之後再傳送,傳送資料沒有字元限制,資料傳送之安全性較高,對於需要保密的資料較常採用「post」方式來傳送。
"post"與"get"二種設定值之使用時機及優缺點彙整示如表1。
表1 "post"與"get"二種設定值之使用時機及優缺點彙整一覽表
- <action>屬性:
- <enctype>屬性:為傳送表單的編碼方式,共計有三種模式。
1.enctype="text/plain":將表單內容以E-mail傳送時,<enctrype>屬性之設定值必須設定為"text/plain",否則傳送至E-mail軟體時,會出現亂碼。
2.enctype="multipart/form-data":若要上傳檔案,<enctrype>屬性之設定值必須設定為"multipart/form-data"。
3.enctype="application/x-www-form-urlencoded":如果未指定<enctrype>屬性,則<enctrype>屬性會預設為"application/x-www-form-urlencoded"。
三、製作表單所需使用之重要標記介紹
因為製作表單常用之主要表單元件可分為四大類,包括文字元件、清單元件、核取元件及按鈕元件,在此篇中僅介紹其名稱及輸入語法之範例,相關詳細之設定方法將在其它篇幅中說明。表2為製作表單之主要元件名稱及輸入語法之範例。
表2 製作表單之主要元件名稱及輸入語法之範例一覽表
| 表單元件分類 | 元件名稱 | 輸入語法範例 | 備註 |
| 文字元件 | text | <input type="text" name="username" value="在此輸入文字" size="10" maxlength="10" readonly> | |
| textarea | <textarea cols="20" rows="2" name="文字區域欄位" wrap="virtual"></textarea readonly> | ||
| pqssword | <input type="password" name="在此輸入密碼" size="15"> | ||
| 清單元件 | select | <select size="4" name="name"> | |
| 核取元件 | radio | <input type="radio" name="gender" value="女" align="nmiddle" checked> | |
| checkbox | <input type="checkbox" name="interest" value="看電影" align="middle" checked>看電影 | ||
| 按鈕元件 | submit | <input type="submit" name="aa" value="送出" align="middle"> | |
| reset | <input type="reset" name="bb" value="重新設定" align="middle"> | ||
| button | <input type="button" name="cc" value="回到上一頁" align="middle"> |
網頁教學:跑馬燈的應用★<marquee>標記
【小提示:<marquee >標記只適用於IE瀏覽器。】
『跑馬燈』這名詞大家應該不陌生,在看新聞台時,常會看到在字串在螢幕的左右或上下移動。在網頁內容的呈現上,也可以製作出這種效果,只要利用<marguee>標記即可。以下將介紹<marguee>標記之使用方法:
一、文字跑馬燈
(1)<marguee>標記(跑馬燈)之語法
一般在設計網頁時,會將重要之公告或消息以跑馬燈之方式呈現,希望瀏覽者在瀏覽網頁時能馬上注意到跑馬燈上之訊息。因為跑馬燈會捲動,為了不讓瀏覽者等待太多時間及看得眼花瞭亂,跑馬燈刊載之字數不宜太多。
跑馬燈之語法如下:
<marquee direction="right" behavior="slide" scrolldelay="120" loop="5" bgcolor="#00FFFF" width="500" height="30">觀迎光臨育華影印店!</marquee>
(2)<marguee>標記屬性之介紹
在此再複習一下標記屬性之輸入位置及規定。屬性係直接輸入在起始標記內,其輸入之規定彙整如下:
- 直接置於起始標記內。
- 標記屬性輸入之格式為:屬性名稱="設定值" 。
- 如果有很多屬性,則以空白隔開不同的屬性。
- 屬性輸入後,其設定值之前後需輸入 『"』,如<body text="#000000">。
1.direction屬性
設定文字的捲動方向,『left』表示向左移動,『right』表示向右移動。當沒有填寫direction屬性時,會預設為向左(left)移動。
2.behavior屬性
設定文字的捲動模式,分為三種:
- behavior="scroll"
文字從一端開始跑動,捲動到另一端消失,當沒有指定behavior屬性時,會預設為此種捲動模式。
- behavior="slide"
文字從一端開始跑動,捲動到另一端就會完全消失。
- behavior="alternate"
文字從一端開始跑動,捲動到另一端時,會立即轉向另一端,在兩端交替跑來跑去。
3.bgcolor屬性
設定跑馬燈的顏色。
4.width屬性
設定跑馬燈的寬度。如未指定跑馬燈寬度,則預設為螢幕寬度。
5. height屬性
設定跑馬燈的高度。如未指定跑馬燈高度,則預設為與文字或圖片相同高度。
6.hspace屬性
設定跑馬燈與四周文字的水平空白距離。
7.vspace屬性
設定跑馬燈與四周文字的垂直空白距離。
8.loop屬性(loop="infinite")
設定跑馬燈重複次數,其設定值可以是『整數』或是『infinite』。『infinite』表示無限次,如果未指定loop屬性,則預設為『infinite』。
9.scrollamount屬性
跑馬燈移動的距離,單位為「像素」。
10.scrolldelay屬性
跑馬燈移動的停頓時間 ,單位為「毫秒」。
二、圖片跑馬燈
除了可設定文字的跑馬燈之外,圖片也可以有跑馬燈效果。要將圖片設定成具有跑馬燈之效果,同樣係仗用<marquee>標記,只要將文字替換成影像標記就可以了,其他屬性設定都與設定文字跑馬燈一樣。
三、上下捲動的跑馬燈
在瀏覽其它網站時,發現其實跑馬燈也可以上下捲動。輸入之語法很簡單,其實只要改變一下<marquee>標記中之<direction>屬性即可。
其輸入語法如下:
- 向上捲動
<marquee direction="up" behavior="slide" scrolldelay="120" loop="5" bgcolor="#00FFFF" width="500" height="30">觀迎光臨育華影印店! </marquee>向下捲動
<marquee direction="down" behavior="slide" scrolldelay="120" loop="5" bgcolor="#00FFFF" width="500" height="30">觀迎光臨育華影印店! </marquee>
網頁教學:加入超連結(hyperlink)
壹、超連結之紹介
超連結(hyperlink),係指在網頁內容中之文字或圖片加入特定之連結,所以在瀏覽網頁時,當瀏覽者點選網頁內容中之文字或圖片,會立刻被引導到另一個網頁內容、檔案及FTP站,或是當使用者按下連結時,會自動開啟建立E-mail的畫面。
通常在進行網頁設計時,設計者常有將有設定超連結的文字或圖片會以一些特殊的方式來顯現,用以區別其和網頁內容中其它一般文字與圖片之不同,其顯示之方式有很多種,如不同的文字顏色、大小、有無底線或樣式,或是當滑鼠移動到超連結位置時,滑鼠游標會變成小手之形狀。【小提示:若無特定指定超連結文字與圖片之顯示方式,一般預設是以加上底線的藍色字體顯示,而且當滑鼠游標移動到具有超連結之文字與圖片之位置時,游標會變成小手的形狀,示如圖1。】
貳、如何加入超連結設定
一、超連結的語法
不管是文字或圖片皆可加上超連結,超連結標記的輸入語法如下所示:
<a href="預連結之網址或檔案路徑">文字或圖片</a>
二、超連結標記之屬性
1.<href>屬性
<href>屬性係設定該連結所要連結的網址或檔案路徑。
2. <target>屬性
<target>屬性係設定連結的網頁開啟方式。常用的方式有以下幾種:
(1)在新視窗開啟
連結的目標網頁會在新的視窗開啟 。其語法如下(示如圖2及圖3):
<a href=〝預連結之網址或檔案路徑〞target="new" >文字或圖片</a>
或是<a href=〝預連結之網址或檔案路徑〞target="_blank" >文字或圖片</a>
(2)在目前的視窗中開啟
連結的目標網頁會在目前的視窗開啟。其語法如下:
<a href=〝預連結之網址或檔案路徑〞target="_parent">文字或圖片</a>
(3)在目前執行的視窗中開啟(預設值)
連結的目標網頁會開啟在目前執行的視窗中。其語法如下:
<a href=〝預連結之網址或檔案路徑〞target="_self">文字或圖片</a>
圖2 超連結標記之語法
圖3 具有超連結之文字之預設顯示方式
網頁教學:加入水平線(分隔線)
在網頁中加入水平線,可以讓瀏覽者更容易區分網頁之內容,也可以讓網頁有更多的變化。
一、加入水平線:使用<hr>標記
<hr aling=〝right〞 size=〝1〞 width=〝80%〞 color=〝#0000FF〞 noshade>
【小提示:各種標記之屬性係直接輸在起始標記中,其輸入之語法為『屬性名稱=〝設定值〞』,不同的屬性以空格隔開。】
二、<hr>標記之屬性介紹
| 屬性名稱 | 設定值 | 說明 |
| align | right | 1.線條放置之位置。 |
| size | 像素值 | 1.設定線條的粗細(厚度)。 |
| color | 顏色名稱 | 設定線條顏色。 |
| width | 像素值 | 1.設定線條長度。 |
| noshade | - | 1.設定水平線條為平面顯示。 2.預設值:立體並有陰影。 |
網頁教學:設定對齊與縮排的標記
網頁中最常使用的是文字,文字的排版對網頁閱讀起來的流暢度有大的影響。一般我們使用word或openoffice這類文書軟體時,需要罝中與縮排時,只需按下『置中』及『縮排』之按鈕即可完成。但在網頁的呈現上,則必需使用相關標記,如<center>(置中標記)及<blockquote>(縮排標記),才能達到相同的功能。【因為最近常在kkbox上聽林俊傑的『背對背擁抱』,覺得很好聽,所以就把這首歌的歌詞拿來做網頁文字排版之範例內容。】
一、置中標記:<center></center>
<center>標記的作用係將文字置中,只要在你想要讓它置中之文字前後分別加上<center>及</center>,就可讓該文字置於網頁之中間。由圖1之內容可看到「然後戰火再燃燒」字串前後分別有加上<center>及</center>,在用瀏覽器瀏覽該網頁時(示如圖2),則可以看到「然後戰火再燃燒」字串位於網頁的中間。

圖1 <center>、<blockquote>及<pre>標記之使用方式
圖2 利用圖1內容製作之網頁內容
二、縮排標記:<blockquote></blockquote>
<blockquote>標記的作用是縮排標記,如果我們需要某段文字縮排,只要在其前後分別加上<blockquote>及</blockquote>,在用瀏覽器瀏覽該網頁時,就可讓該段文字呈現縮排的效果。由圖1之內容可看到「我們背對背擁抱」字串前後分別有加上<blockquote>及</blockquote>,在用瀏覽器瀏覽該網時(示如圖2),則可以看到「我們背對背擁抱」字串呈現縮排之情形。此外,若是針對一段文字使用二組以上之<blockquote>及</blockquote>標紀,該段文字將會一層層地往內縮排(示如圖2)。
網頁教學:HTML顏色之設定方法及工具介紹
網頁設計上,選擇適當的配色,能讓你網頁看起來更佳之舒服。
壹、顏色之設定方法
在html程式碼裡,顏色有二種表示方式,一種係用顏色名稱表示,例如藍色就用blue,綠色就用green;另一種係用顏色代碼表示,此種方式就是用『#』號加上RGB的16進位方式所組之「網頁顏色代碼」來表示顏色,例如紅色之代碼為<#FF0000>。
一、以顏色名稱來表示
第一種方法就是將顏色的屬性值輸入成顏色名稱(英文名稱),示如圖1。由圖1之內容來看,本範例將網頁中之文字顏色設定為墨綠色(teal)。
圖1 網頁顏色之設定
圖2 以圖1之內容所製作之網頁內容(以瀏覽器顯示之結果)
二、以顏色代碼(HEX碼)來表示
此種方式就是用『#』號加上RGB的16進位方式所組之「網頁顏色代碼」來表示網頁顏色。由圖1之內容來看,本範例將網頁之背景顏色設定為青色(#00FFFF)。
貳、網頁配色之工具介紹
網頁配色是製作網頁時入定碰到之問題,所以要在短時間內利用顏色完成配色作業真的有點難度,所以坊間有許多人寫了選擇網頁顏色之小工具來幫解決配色之需求,以下就針對ColorPic及色胚子進行介紹:
一、ColorPic
ColorPic為一款免費的軟體,它不僅可以挑選色盤上的顏色,也擁用像photoshop取色吸管之功能,能擷取螢幕上任一位置之顏色。其操作方式如下:
step1:查看顏色代碼
開啟軟體後,點選一塊空白的小方塊,再移動滑鼠,就可以看到指定顏色的HEX碼。(示如圖3)
step2:擷取顏色
若想要將顏色擷取到小方塊上,只要按下鍵盤的『Ctrl+G』即可(示如圖4)。
圖3 利用ColorPic軟體查看顏色代碼
圖4 利用ColorPic軟體擷取顏色
下載網址:http://www.iconico.com/colorpic/
二、色胚子
色胚子是一套集合強大配色、選色功能的輔助軟體,除了提供四種配色模式及多種配色輔助工具,還可透過擷取螢幕及圖片的顏色來得到色彩數值及色碼,更提供版面的配色建議、色彩資訊分析以及完整的情境式色票,調配好顏色之後並可複製、貼上、匯出與匯入多種色碼及色票格式,在網頁色彩方面亦提供網頁216安全色色盤及自動檢測網頁安全色的功能,而便利的色票管理功能更可幫助使用者管理調配好的顏色,不論您是時尚Blogger或是專業網頁設計師,色胚子絕對是您最佳的好幫手。【引用自軟體深掘部落格】
官方網站:http://tinoroy.myweb.hinet.net/index.htm
色胚子論壇:http://blog.colorbase.tw/
【作者的話】
我覺得一件好的設計作品,配色是相當重要的一環,偏偏我就是那種對於顏色的概念不夠強烈的人,使用美工設計軟體所附的調色器想要調配出適當的顏色,對我而言是有些難度,也會讓我浪費不少時間,所以「色胚子」誕生了;「胚」字是指:粗具輪廓而尚未完成的器物,而這個軟體是以顏色為基礎的工具,它可以提供使用者調配顏色的輔助,讓使用者利用此軟體調配顏色並將整個配色方案成型,因此我為它取一個有趣的名字 — 色胚子;如果您是那種天生對色彩感覺非常強烈的人,那麼色胚子可以加速您的配色工作,如果您跟我一樣,那麼色胚子可以輔助您調配出適當的顏色,相信久而久之對於配色的概念也會有所提昇。
【授權方式】
本軟體免費使用,非商業行為可自由散播、複製,但需保留作者資訊,不得以任何形式竄改作者資訊,其他未盡事宜,作者保留所有權利。
網頁教學:HTML標記屬性之長寬設定
在網頁設計上常用的單位有百分比(%)與像素(%),這與我們在日常生活中常用之長度單位有很大之不同。但是長寬設定對網頁設計來說是一個很重要的部分,例如網頁呈現之大小、圖片大小及表格大小,甚至於是插入分隔線之長度大小,都需要用到長度之設定。以下茲就百分比(%)與像素(%)進行說明:
一、百分比
標記本身與外圍標記的百分比值。【以<hr>為例,當<hr>置於<body>與</body>內容中,則外圍標記就是<body>標記,但若是放在<td>與</td>標記中,則外圍標記就是<td>標記】
以<hr>標記來說明,其用途為在網頁中加入水平線,其width屬性值是用來設定水平線之長度。
圖1 以<hr>標記來說明長寬設定之方式

圖2 以圖1之內容所製作之網頁內容(以瀏覽器顯示之結果)
二、像素(px,pixels)
瀏覽器所使用的預設單位為像素(px)。由圖1之內容來看,當<hr>標記屬性之設定值沒有輸入單位時,表示係以像素(px)來顯示。
網頁教學:標記屬性的介紹
網頁中的標記有許多的功能,可以用來組成網頁的內容。有些標記可以加上一些屬性,如文字顏色、背景顏色及指定背景圖片等,這些屬性將可改變網頁之呈現方式,更可以美化你的網頁內容。
一、標記屬性之輸入位置及規定
屬性係直接輸入在起始標記內,其輸入之規定彙整如下:
- 直接置於起始標記內。
- 標記屬性輸入之格式為:屬性名稱="設定值" 。
- 如果有很多屬性,則以空白隔開不同的屬性。
- 屬性輸入後,其設定值之前後需輸入 『"』,如<body text="#000000">。
二、標記屬性的用法介紹
圖1之內容可看到,<body>標記之起始標記內容中,有『text』、『bgcolor』、『link』、『alink』、『background』、『bgproperties』、『leftmargin』及『topmargin』等文字,這些就是<body>標記的屬性。標記之種類很多,其屬性亦有許多種,在此一部份沒有辦法逐一介紹,在此僅以<body>標記來介紹。
圖1 標記屬性的用法介紹
<body>標記的屬性功用說明如下:
-
text
-
link
-
alink
-
vlink
-
background
-
bgcolor
-
leftmargin
-
topmargin
-
bgproperties
網頁教學:HTML的組成
一個最簡單的html網頁,是由<html>與</html>標記出網頁開始與結束(如圖1),網頁內大致可分為頭(<head>)與身體(<body>)二部分,而<head>與<body>內又有許多具備其他能功能的標記,如<title>、<br>及<hr>等,才能完全構成一個功能完整的網頁。就好像人的身體一樣,除了頭與身體外,還需要脖子連接頭與身體,更需要四肢人才能自由的活動。
圖1 網頁的基本組成(本範例係利用dreamwaver編輯,切換至《程式碼》頁面時之情形)
以圖1的內容為例,逐一說明裡面各相關標記的功能。
一、<head>與</head>標記
<head>與</head>標記內一般係用來放置網頁的相關資訊,例如<title>、<meta>,這些資訊通常不會呈現在網頁內容中。
二、<tilte>與</title>標記
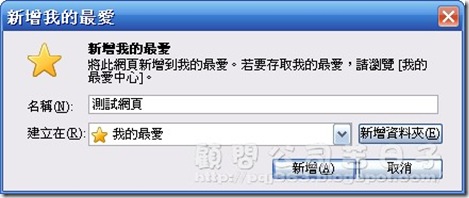
<title>與</title>係用來說明此網頁的標題,此標題會顯示在你使用的瀏覽器標題列上(如圖2)。另外,當別人要將你所製作的網頁儲存為『我的最愛』時,該書籤之預設名稱(如圖3)。
圖2 用瀏覽器觀看依『圖1』內容所製作之網頁
圖3 新增我的最愛時,「名稱」欄位之內容,即為<title>與</title>間之文字
三、<body>與</body>標記
這裡係放置網頁的內容,這些內容將直接呈現在網頁之內容中(如圖2)。
網頁教學:HTML的標記型態
因為我很久沒有碰網頁設計的東西了,最近因為不知道那根筋不對,又對網頁設計重新起燃起了興趣,所以買了一些書來看,但因為人老了,記憶力不好,所以才想把書上所看到的一些內容整理一下,以免自己忘記,本來是想抄成筆記的,但想說如果放到網路上來,一來自己可隨時查閱,二來也可幫助想學網頁設計的網友們,所以就把相關內容放到網頁上來,希望可以幫助到有心想學網頁設計的朋友們。
html標記都有固定的格式,必須由『<』與『>』符號將其框住。舉例來說,如<title>、<body>及<br>等,若要再將其細分,可再分為圍堵標記或單一標記,分別說明如下:
一、圍堵標記
從字面來看,就是將文字前後堵住,以達預期效果的標記,如<title>及<body>皆屬這類標記。此類標記都是成雙成對的,可分為起始標記與終止標記,以<body>標記來說,<body>屬起始標記,它的終止標記為</body>。【有看出來嗎?起始標記與終止標記有何不同?我相信你一定看出來了,終止標記中有多一個『/』符號。】
圍堵標記輸入之方式為如下:<body>歡迎光臨育華影印</body>
二、單一標記
單一標記只有起始標記而沒有終結標記,如<br>、<hr>及<p>等皆屬單一標記。【<br>之功能為分行,<hr>之功能為加入分隔線,<p>之功能為分段】
如何在excel2007中插入函數
插入函數的方法有二種。
- 直接輸入函數公式。
- 切換至﹛公式﹜頁面,直接點選《插入函數》按鈕。
一、直接輸入函數公式
選取你想要插入函數之儲存格後,直接在圖1之地方輸入函數公式,但請記得所有公式的開頭必須加上〝=〝符號,函數才能擁有運算之功能,不然就只是在儲存格中輸入文字罷了。
圖1 直接輸入函數公式
二、切換至﹛公式﹜頁面,直接點選《插入函數》按鈕
選取你想要插入函數之儲存格,接著再點選《插入函數》按鈕(如圖2),此時將出現圖3之「插入函數」交談視窗。在「插入函數」交談視窗中可以指定並選擇所有的函數。在【選取類別】選項欄裡點擊,從中選擇你想要使用的函數種類,再選取【選取函數】選項中你想要使用的函數,並按下《確定》按鈕。
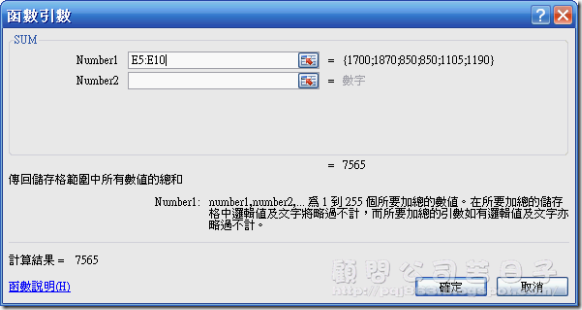
在按下《確定》按鈕後,就會出現「函數引數」交談視窗(如圖4),你可在【Number】選項欄中設定範圍或參數,之後再按下《確定》按鈕,就可將求得之結果顯示在你選取之儲存格裡。
圖2 切換至﹛公式﹜頁面
圖3 直接點選《插入函數》按鈕,出現「插入函數」交談視窗
圖4 函數引數「交談視窗」
圖5 求得之結果顯示在你選取之儲存格裡
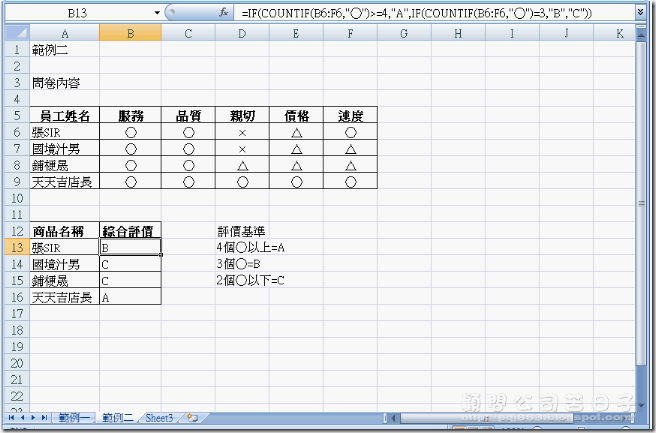
excel2007中的函數使用簡介
函數,這個名詞對出社會有一段時間的你是不是很陌生呢?
excel2007中,可以簡單地且方便的執行許多計算,所以對我來說,在計算加班費、生活支出或是報告中的數據分析時,大多使用excel來作業,因為它不僅可以一目瞭然地〝看到〞你所輸入的相關數據,也可以很方便地進行修正,修正之結果也會立即地呈現在你目前。最重要的是,excel還俱備篩選之功能,也就是說你可以用excel進行資料之分析、資料統計及相關之查詢等作業,可說是相當的方便。
我想許多人或許就和我一樣,一開始使用excel時,就只會簡單的計算加總或平均值,這和函數能扯上什麼關係?快別這麼說,如果你已經會使用excel計算加總或平均值,恭喜你,表示你已經會使用加總數值之「SUM函數」及計算平均值的「AVERAGE函數」。
但是在實務中若是想要使用單一種函數而達到預期之結果,有時是辦不到的,必須要同時使用多種函數,來求得你所要的結果。為了要在對的時候使用對的函數,瞭解及熟悉函數的使用方法是非常重要的。舉例來說,要算出1000間餐廳中最高的營業額時,在算完最高營業額後,實在很難一眼看出最高營業的數據,這時除了需要使用「SUM函數」,亦必須使用「MAX函數」來顯示營業額總和裡的最大數據。
本站中關於excel除了告訴你基本之操作外,亦將包含函數之使用方法。如果其中介紹之函數組合,能讓你對excel這軟體感興趣,或是對你的學業、工作有所助益,那將是我的榮幸。
在WORD2007之表格中輸入文字
在儲存格間移動插入點
儲存格中文字之對齊方式
儲存格之方向
在儲存格中插入對角線及文字
調整儲存格邊界與文字之距離
在word2007中建立表格
你經常要碰到製作單據、帳目支出表、會議議程表、購物清單等表格類文件的情況嗎?或者你工作上常或寫論文時常需要將資料作分類整理呢?word的表格功能可幫你做出等合你需求的表格,而且表格亦可應用在圖文內容的對齊,以及排版時的版面配置等。
建立表格
在文件中的加入表格,除可以使版面有更多變化外,亦可將文中之相關內容,如購買物品單價之比較、採用方法之優缺點及科據據之呈現等等,對於閱讀者來說,透過表格的歸納及彙整,讀者能迅速了解作者想要表達之內容。
建立表格有二種途徑,一是插入表格,另一個是手繪表格。以下依序介紹表格建立之方式。
一、插入表格
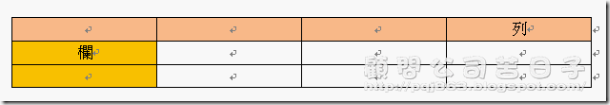
請先切換至﹛插入﹜頁面(圖1),按下《表格》按鈕,就會出現「表格」交談視窗,我們即可用滑鼠從中拉出想要的欄、列數。圖2之範例,即是我要拉出一個4欄×3列的表格。【在拉曳時,文件中就會立即畫出表格,讓你預覽插入表格的樣式。】
畫出之表格示如圖3,其規格為4欄×3列(橫的為列,直的為欄)。利用插入表格之方式插入表格,最多可以插入10欄×8列的格,若是還不夠用,也可按下「表格」交談視窗中之【插入表格】選項,由「插入表格」交談視窗來設定要建立的表格之欄、列數。
圖2 「表格」交談視窗
圖3 利用圖2範例畫出之表格
二、手繪表格
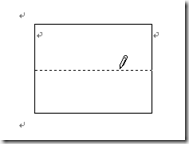
如果要建立比較複雜的表格,可使用手繪表格之功能來繪製。先切換至﹛插入﹜頁面,再按下《表格》按鈕,再執行【手繪表格】選項(示如圖2),此時滑鼠游標會呈一個〝小鉛筆狀〝(示如圖4),直接在文件上拉拽,即可畫出表格。
| 圖5 在表格內按住左鍵向右或向左拉曳,即可繪製水平線。【若向上拉或向下拉曳,即可繪製垂直線】 | 圖6 表格拉曳完成 |
利用手繪表格之方式建立表格時,功能區會自動切換至﹛表格工具/設計﹜頁面,《手繪表格》按鈕也會呈按下狀態表示目前已啟動手繪表格功能。想要結束繪製作業時,可按一下《手繪表格》按鈕(圖7)或按下《ESC》鍵,結束手繪表格功能,滑鼠指標也會從〝小鉛筆狀〞恢復成一般狀態。
圖7 可由圖中之《手繪表格》按鈕切換手繪表格功能
清除表格格線
將表格的格線拭掉,就可以將多個儲存格合併成一個,或是刪除多餘的儲存格。請將插入點移至表格內,再切換至﹛表格工具/設計﹜頁面,然後按下「清除」按鈕,此時滑鼠游標會呈〝小擦子狀〞,將滑鼠游標移往要清除的格線(此時即將被清除的格線會呈紅色),按一下即可清除格線,或按住左鍵拉曳出一個範圍可清除多條格線。
|
圖8 按下「清除」按鈕,此時滑鼠游標會呈〝小擦子狀〞,將滑鼠游標移往要清除的格線。(此時即將被清除的格線會呈紅色) | 圖9 按住左鍵拉曳出一個範圍,即可清除多條格線。 |  圖 10 上圖為圖9之清除結果 |
【補充】
表格之中除了可以放置文字、圖片外,也可以再插入表格形成〝巢狀表格〞,〝巢狀表格〞之用法常用在回覆審查意見時(回覆審查意見時,專家學者較喜歡看到以對照表方式呈現之審查意見回覆),此一功能可讓你在回覆時更加方便。